Introduction
As an online teacher you’ll always need to make updates and tweak your website to be better for your visitors and students. One of the easiest ways to do that is in a staging server environment. With staging servers, you don’t mess up the main server and you get to see how processes will work even before they get to the main server.
In this lesson, we’re learning all about staging servers. What is it? Why use it? How to set one up? And then we’ll go over an example just for creative teachers. Finally, we’ll wrap up with our best tips.
😨Challenges course creators face when they don’t use staging environments:
- They will not be able to preview new content before publishing
- Experimental content may accidentally pop up on the main server
- They may break something that’s already working
- They may not verify all updates and features before launching
- You cannot experiment while your main server serves existing customers
Video Lesson – How To Make Your Online Teaching Processes Better
Who Can Use It?
Staging servers are used by a range of professionals, especially creative teachers, online educators, course creators, and membership community leaders. These users need a separate, secure environment to test new features, content, and changes before deploying them to their live sites. For example, when building online courses or coaching websites, teachers can use staging environments to experiment with design, new lessons, plugins, or features without disrupting their students’ experience or risking errors on the production site. This allows for a smooth and uninterrupted creative process while maintaining a professional, functional live website.
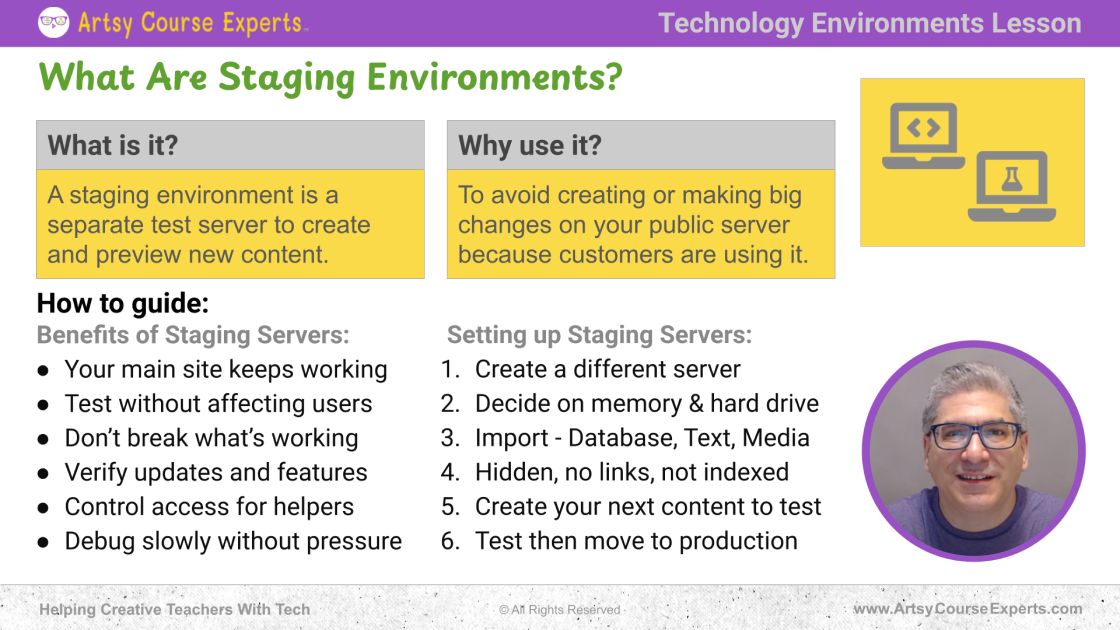
What Is It?
A staging environment is a separate test server that you use to create and preview new content, so it’s a special, dedicated server. It’s a different database and a different server. It’s a different address. Most people don’t know about it. Only you and your team.
It’s a special server that you use to test and deploy and create and tweak your new content. Then once you’re good, you move it over to production.
Why Use It?
You use a staging server to avoid making major changes directly on your public server because customers are actively using it. They are engaging with your community, taking your courses, and browsing your website. You also have ad campaigns running, and there is a lot of activity on your production servers.
With so much happening on your main production system, you do not want to risk unexpected issues like a broken feature or a strange menu item appearing out of nowhere.
If you are still in the process of building something, whether it is a creative course, a coaching program, or a website for writing, fashion, audio, or visual content, you are likely experimenting, tweaking, and refining elements. At this stage, things might look messy. You might have placeholder text or unfinished designs, and you definitely do not want that showing up on your live site.
That is why you use a staging server. It gives you space to experiment, make mistakes, and refine everything before it goes live. If something goes wrong, it will not affect your customers or bring down your production server.
The goal is to get everything working smoothly on your test server first. Then, when you are confident everything looks good, you push it live seamlessly. Your customers will not even notice the transition, allowing you the freedom to take your time and perfect your creative process.
To build out those systems, those pages, that content, and at the same time, your current customers can keep being happy because they’re getting what they paid for or your new prospects are seeing a fully functioning server. They’re not seeing anything wacky. You’re not going to lose opportunities that may have been going up while you’re doing your experiments. So that’s why you want to use the staging server.

How-to Guide
Benefits of Staging Servers:
Let’s get into how to guide.
Your Main Site Keeps Working
Your main site keeps running. Your main production site, the one that is serving customers, the one that is delivering content, the one that is converting prospects into future customers, continues operating smoothly while you experiment on your test server.
Test Without Affecting Users
You can also keep testing without affecting your users, which is great. You can try new plugins, explore new features, experiment with your theme and colors, and make all sorts of changes without impacting your existing users and customers.
Don’t Break What’s Working
Next, you do not want to break what is already working. You have a version of your features and services out there, and you want to keep it running smoothly. Maybe you are trying to make small improvements, or perhaps you are adding a whole new main menu, a new course, a set of rooms, PDFs, or resources for your students. You need a way to add and experiment with these new features without risking what is already in place.
Verify Updates and Features
With your staging server, you can verify all your updates and features. Maybe there’s a whole team, maybe using a tech agency to help you. Maybe you’re using a tech agency like ArtsyCourseExperts to help you, or maybe you have designers and other teammates, social media, Virtual Assistant helpers that know about your specific industry, design and writing and fashion and whatnot.
These people can test out and try out and give you feedback on whatever it is that you put up on your staging server. But it’s pretty cool that you can do that.
Control Access for Helpers
You can control access to your staging server in several ways. First, you can keep the address, URL, and IP hidden, sharing them only with those who need access. Each of your team members, whether a designer, tech helper, or marketing person, can log in with the appropriate permissions to make necessary changes.
They can test features as users or make tweaks based on their role. A video editor, graphic designer, writer, or marketing expert can focus on their specific tasks without interfering with other aspects of the project.
Later, you or your managers can review everything to ensure it is working properly before moving it to production.
Debug Slowly Without Pressure
Finally, you can debug and test everything slowly at your own time. You don’t get hurt, it’s not like a movie where you have 30 seconds to take apart the bomb or try something right. You can go ahead, take your time little by little, get your stuff ready the way you like it, your quality, your voice, everything the way you like.
Then do you actually deploy? This is because if you were messing around with the production server, you might feel bad and do it at night. What if your students are from another location? We’re using your system. So with the staging server, you take your time. You verify it.
You tweak it whenever you’re ready. You ship it over and you can have it ready. You can let it soak for a few days and then you decide that you’re going to launch on Friday night and bring everything over. All right, so that’s pretty cool with no pressure. You can just go ahead and experiment, get it right. Then whenever you’re ready, you launch into production.
Setting up Staging Servers
💡 Let’s talk a little bit about actually setting up a staging server,
Create a Different Server
You will want to set up a separate server. For example, if you are using a hosting plan for your website, you might have a dedicated staging server. It does not have to be as powerful or expensive as your main server. You may choose a more affordable option with a smaller hard drive, since it is only for testing and development.
Decide on Memory & Hard Drive
There’s memory and there’s hard drive consideration. There’s speed and bandwidth. So you don’t need to clone the exact production server. If you have the money, it would be nice to if it was exactly the same, but most people use a kind of lower level staging test server.
Import – Database, Text, Media
Then you’re going to want to import from whatever it is that you previously had. So if you have a production server and you’re about to start building this new thing, you take a snapshot of backup. Download the files that you need and then you bring that stuff into the staging server so that your staging server starts with a copy of what you have in production.
You’re going to copy the database, maybe some users, some blog articles, some lessons. You’re going to bring that over. So that way you’re staging the server. You can make your tweaks, but it’s also representative of what’s going to happen later when all the new pieces are working together with your old pieces.
Hidden, No Links, Not Indexed
When you’re working on that staging server, you’re going to want to control access. You’re not going to just link to it. You’re not going to share URLs to it. So you want it to be hidden. even as you’re experimenting, and you’re taking baby steps forward, where it’s that new thing, maybe module.
Also, a new sales page as that stuff starts to get ready. You’re not going to necessarily want to bring it live all the way through. So you might first start off by bringing some features into production, but you may hide it. You’re not going to maybe show it on the main menu, or maybe it’s just this hidden link.
It’s not just about people who show up on your website, but it’s also about Google and search engines. You may be working hard for years to get Google to know all your different pages and to value and know that you’re the authority on different design making video editing, photography, whatever it is that your jam is.
Google’s watching as you make some changes. You don’t want Google to send people to that new page that is not really ready. So again, so get it going on staging. Ideally, it’s all complete with that whole new feature and you bring that in. then you publish it to production, but if you need to, you can also do it in phases where you have a mini feature.
Test Then Move to Production
You send that to production, make sure it works there, but it’s hidden and then some time later it’s in production and it’s fully visible. It’s a real chat room in the community. It’s a real force or it’s a real coaching service that you provide to your clients.
As you’re using your staging server. It might take a little while to develop your ultimate content the way you want it. You might have a wire frame, or you might have the text, or the pictures come in later, or maybe the call to actions.
You’re not sure about the colors. So you can go ahead and keep testing that content on a staging server. you can have several versions of it, even on your site. It doesn’t matter. Nobody’s looking at it. Then you can have like just two versions just to see how they compare like, oh, hey, let me try a different hero or let me try a video sales letter at the top.
All these different things you can experiment with because it’s on staging and it’s not affecting anybody. Your team can do these experiments. Try it out. Two, three, five different versions, evolve it, tweak it. Whenever you’re ready, that final content that’s polished, you can go ahead and promote that up to your production server.
One final tip, before you move your staging content to the production, you’re going to want to make backups before you bring anything to your production server. Before you add any new pages just in case.
The plumbing, engine, APIs, features, certificates, hosting, databases, any of that complex stuff. Even if it’s not complex, it’s just good practice. You would want to make a backup of your production environment. Then, go ahead and promote and bring your staging, your new staging stuff over.
After you’re done, do another backup. Because, you never know, maybe something bad will happen a few hours or a few days later. And you just want to make sure that you’re doing those backups. make sure that some of those backups are offline. It’s silly to make a backup and it’s right on your same server.
🎗️ Hey, just a quick reminder. You probably found us by looking for ideas on how to improve your training business. But before you forget, please subscribe to keep learning and maybe share this with the bestie. You rock. Let’s keep going.

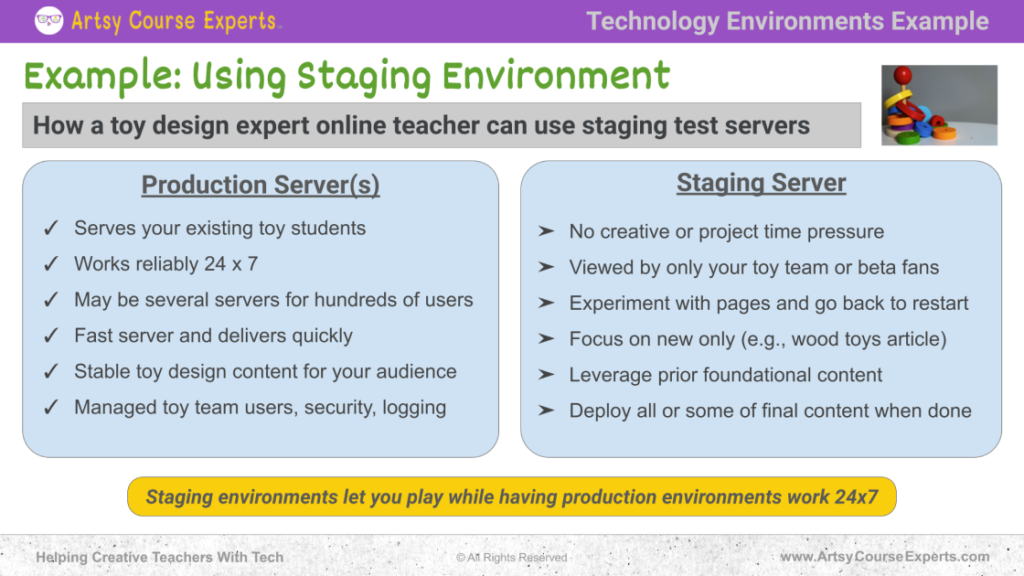
Example: Using Staging Environment
Now let’s pick out an example. So we want to talk about an example about how you would use a staging or a test server, a staging environment. So let’s use a toy design expert for this particular example. So this toy design expert. They worked in the toy industry for years and years. Now, they have courses, a community, and they coach.
How a Toy Design Expert Online Teacher Can Use Staging Test Servers
👉Let’s talk about how this toy design creative teaching business would work.
Production Server(s)
First of all, let’s go over what this person might have on their production server. They have a production server, a community, a core system, and a website. It works reliably, 24 by 7. It has leads, they’re doing transactions, it’s this marketing engine, so that’s great.
They might have several servers for different things, or in one case, they have several servers just for the website. This is because toys are booming and a lot of people have ideas. They have decided to have production. In this case, the toy designer realized that their web traffic and the speed of their website was slowing down. So they decided to have two web servers just so that they can handle the load at certain times a year.
These servers are fast and they deliver quickly. They’re production. The teacher has tweaked the settings on WordPress, the hosting, the DNS, all that stuff so that they’re fast and the people that visit right away see content. Also, he doesn’t lose any visitors and he’s able to convert with a high quality experience. The website, the courses on the different systems, maybe he’s using Teachable or Thinkific or Potty or SamCart, all that stuff is solid,
So it’s working and he has content that’s there that works reliably, the images, the video all that stuff is working. This is a production system. He has a team of users for these different systems. He has a tech helper, a marketing person and an admin. He has the two junior designers that go in there and help with the community and do some coaching.
Each of those different people on the team have different roles for the different servers, and it’s very carefully structured and it works. It just works. So that’s the production environment.
Staging Server
📌Now, let’s talk about how this toy designer teacher starts to use test servers, He or she doesn’t want to mess with that existing There’s, all these servers. So the toy designer decides to launch a new course or a new chat area in the community. So there’s no pressure by using a staging server. You can go ahead, you can tweak the course, the lessons or the curriculum.
No Creative or Project Time Pressure
You can change out PDFs, you can change out the videos. You can add some fun music. It’s great that this business owner can just go ahead and not have pressure because maybe this particular business owner is doing a lot of the work on Saturdays. Maybe he has a full time day job or not, or maybe he’s busy coaching during the week.
No time pressure because he has the staging server. He can experiment with the content and it’s just great. Also different contractors could come in at different times. It could be the middle of the night, it could be based on availability. They’re going to do something next Tuesday.
Viewed by Only Your Toy Team or Beta Fans
With the state with the staging server, you don’t have to worry. It’s not like you’re affecting your current users. Also, with the staging server, it’s only viewed by your team, or maybe you have a set of friendly people that you send to a staging server, maybe for a survey.
I’m thinking of launching this new course and you guys check it out or maybe it’s just your internal team that tests it. You don’t have to worry about who else is going to see it. Maybe you don’t want to reveal your cards. Maybe or it’s confidential, like a strategy where you want to launch something the next holiday season.
You may not want to even mention it on your production web server, or you might just tease it out, but the good news is there’s nothing. Those buttons or links don’t go anywhere because all the content is on your staging server.
Experiment with Pages and Go Back to Restart
With your aging server, you can do these different experiments. If something doesn’t work out, you can go back and start over. You can tweak. You can go back to yesterday’s version. Nobody’s going to know. It is whatever it is, whatever your creative process is. Whether you’re working in design or fashion or writing or making or performing. Whatever it is that your process is, your time, you can go ahead and do those experiments.
Focus on New Only (e.g., Wood Toys Article)
You can take baby steps forward. You can split tasks. You may have two versions, and decide to see which one you like better. You can do all those experiments with no pressure by having staging and test servers.
Maybe you’re working on a wood toy article or a wood toy course or a resource like a lead magnet. You can load that up. You can get those ready, the images, the text, the flow, Where you click this and this other thing happens and you get signed up to your email list.
That’s awesome. All those things, you can work that out on your staging server.
Leverage Prior Foundational Content
The great thing about a staging server is that you are not starting from scratch. You can build on everything you already have. You can bring over your existing website, community, and content while making changes in a controlled environment. You can tweak specific elements, hide unfinished sections, and focus only on the parts you are trying to rebuild, whether it is a new feature, a redesigned section, or a new set of digital resources or products.
Deploy All or Some of Final Content When Done
Finally, with the staging server, you can deploy some or all of the final content when you’re done. So you may have done various experiments and you’re like, okay, this is the part that I want. So that’s the stuff that you copy over or you export or you upload to the entire thing.
If you like everything the way it is, then you can bring all that stuff back into production. The point is you can experiment with just multiple pieces. When you’re ready, and you’re ready to go launch, you can bring back one part or multiple parts back into production. That way, you keep the process going there.
If there are various things going on with the toy design courses, the community, the coaching pages, or any other things in an ebook, you can get all those things working on a staging server. Remember, this applies in some cases, it might be really simple, one thing, and you just bring that over and in other cases, it might be complicated, it might be two or three things, You’re doing this one piece.
You’re fixing the menu. You have a parent screen that explains your offers. You might be touching a handful of things if you’re broadly serving if you have a wide range of products and services. The staging server makes sense in that case. There are several things that are all being updated simultaneously, and then you’re going to bring them all once you’re done, you’re going to bring all those different things to production.
In the end, creative businesses that teach online and use staging environments to let you play while also having a production environment that’s stable 24/7.
This will help you get better results. So that way you can keep the performance and the quality and the premium prices that you’re charging while also innovating and not having any barriers to experiment. You can go ahead and experiment broadly, deeply. Come up with some really cool ideas with a staging server, but without a staging server, you might be terrified to break every part that is working.
Yeah, so staging environments can really help you out. Once you’re at that right stage of the business.
FAQs on Staging Server Environments in e-Learning

Summary – Staging Server Environments in e-Learning
Let’s summarize. Here are the top things you need to know about staging servers. So use the staging server so that way you can experiment while your production server keeps serving your existing customers. Once you have a staging server, you can experiment as slowly or broadly as you want. And whenever you’re ready, you bring that stuff into production.
In an instant, that production environment just got upgraded. No user in your existing servers, like your courses, communities, your coaching websites will see the rough work. They don’t have to see the Frankenstein middle step, right? In a blink the new process just gets upgraded and that’s it. So it’s really useful to have a staging server where you don’t break your production server.
And that’s the whole metaphor. The whole point here is to get to the stage where you’re beyond that one server. You have a main server and some test servers. That’s the main point here where you have a production server. That’s 100 percent 24 by 7 and you have a test server that lets you experiment..
💡 Here are the top tips you need to know about staging servers:
- Use the staging server to experiment while your production server serves your existing customers
- You can experiment as slowly or broadly as you want.
- Whenever you’re ready, you bring your process into production
- In an instant, that production environment can be upgraded
- You get to preview content before it goes into production
You should be a smarter now. Thanks for hanging out!
Please subscribe to get more tips for creative online course teachers.
More Tips For Online Teachers
These lessons can also help you with Education and Course Content: